https://www.youtube.com/watch?v=rHux0gMZ3Eg
참고 사이트
1. Create First Django Project
장고 가상환경 설치
- In Terminal

cd: 이동
mkdir: 디렉토리 생성
pipenv: 디렉토리 안에서 pip실행하고 장고 설치/ 가상환경 내에서 pip앱을 활용해 장고를 설치함

pip 가상환경이 제대로 설치된 경우 이렇게 뜸. 가상환경에 대한 경로도 확인 가능. (command 누른상태에서 경로 누르면 이동 가능)
/Users/haerangssa/.local/share/virtualenvs/storefront-SFWzqAUG/bin/python(난 이거)
Vscode로 storefront 디렉토리 오픈

- In Vscode

storefront 디렉토리와
pipfile(javascript의 pakage.json과 동일), pipfile.lock
두개의 하위 파일이 생성됨.

* 별표는 장고의 모든 버전 또는 최신 버전을 의미함.
새 프로젝트 시작
- In Terminal
가상환경 내부의 인터프리터는 컴퓨터에 전역적으로 설치된것이 아님.
따라서
1. pipenv shell 명령어를 통해 ppm쉘을 실행해 줌.
2. django-admin 명령어를 통해 장고 작업에 사용할 수 있는 모든 명령을 볼 수 있음.

3. 프로젝트 시작
django-admin startproject storefront
이 명령어를 입력하고, 다시 vscode로 호출함
- In Vscode

그럼 이렇게 storefront 세개가 생길텐데,
맨 위의 디렉토리는 앞서 터미널에서 생성한 디렉토리이고,
나머지 두 디렉토리는 프로젝트용 디렉토리이고, 그중 가장 아래에 있는 디렉토리는 코어용 디렉토리임.
두번째 디렉토리(프젝용 포괄)를 삭제함 >> 2,3번 디렉토리가 사라짐 >> 장고 프로젝트가 없는 상황.
- In Terminal

마지막으로 입력했던 명령을 다시 불러오되,
끝에 마침표를 입력하여 장고가 현재 dir을 프로젝트 dir로 사용하도록 지시.
- In Vscode

>> 프로젝트를 위한 추가 디렉토리 생성하지 않음(하위 2개 안생김 ㅎ)

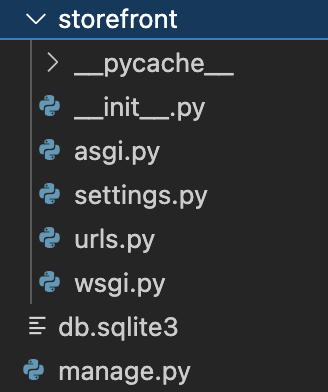
그럼 이제 storefront에는 이런 앱들이 생김. (편의상 앱이라고 부르지만 우리가 흔히 생각하는 앱은 아님.)
- init: 가장 핵심이 되는 파일. 이 디렉토리를 패키지로 정의함.
- settings: 애플리케이션 설정을 정의하는 설정 모듈
- urls: 애플리케이션의 url을 정의하는 모듈
나머지 두개는 배포에 사용됨.
앞으로는 django-admin 대신 manage.py이용. >> 이 파일이 프로젝트의 설정을 포함하기 때문(?)
manage.py가 생긴 이후, django-admin은 내 프로젝트의 설정에 대해 알지 못함.
- In Terminal

>>> python manage.py 실행하면 django-admin이 나타내던 정보를 모두 포함하는 것을 확인할 수 있음.

포트번호 선택적으로 제공 가능 (runserver 옆에 숫자 9000등. 기본은 8000임)
이후 나오는 링크 클릭하면


이런 성공적인 장고 프로젝트 서버가 완성됨.
2. Using the Integrated Terminal in VScode
이제까진 터미널에서 따로 코딩했는데,
vscode의 가상환경 내에서 python 인터프리터를 사용하도록 설정해 vscode에서도 명령이 가능하게 함.
1. 먼저 터미널 창으로 돌아가서 웹서버를 중지해줌.
(control-c)
2. vscode로 돌아가서 명령어 팔레트를 눌러줌
3. python interpreter 경로 선택
4. 터미널로 돌아가 pipenv --venv 입력

5. 3번에 4번 경로 붙여넣기
/Users/haerangssa/.local/share/virtualenvs/storefront-SFWzqAUG/bin/python 추가.
6. 통합 터미널 연결 성공!
control+`
백틱(영문일 때 ₩ 자리에 있는거)`누르면 터미널 open/ close
3. Creating Your First App
모든 장고 프로젝트는 휴대폰 앱과 마찬가지로 특정 기능을 제공하는 다양한 앱의 모음임.
* 기본 앱의 종류 확인
storefront 디렉토리 클릭 >> settings.py 클릭 >> INSTALLED_APPS 확인.

- admin: 데이터 관리 인터페이스를 제공하는 앱.
- auth: 사용자 인증 앱.
- contenttypes: 컨텐츠 유형 앱(다음 강의에서 설명).
- sessions: 세션을 사용하지 않는 일종의 레거시(유산이란뜻이래요) 앱.
- messages: 사용자에게 일회성 알림을 표시하는 앱.
- staticfiles: 이미지 css파일 등 정적파일을 제공하는 앱.
*sessions 앱은 지워주자.
*여기서 자체 앱을 만들 수도 있음.
playground 앱 생성


- migrations: 데이터베이스 테이블 생성을 위한 폴더.
- admin: 이 앱의 관리 인터페이스가 어떻게 보일지 정의하는 모듈.
- apps: 이 앱을 구성하는 모듈 (이름 헷갈릴 수 있음..config가 더 나을듯)
- models: 모델 클래스를 정의하는 모듈. 데이터베이스에서 데이터를 가져오고, 사용자에게 제시할 수 있음.
- tests: 단위 테스트를 작성하는 모듈.
- urls:
- views: 프런트엔드 개발배경 모듈.
*탐색기에서 새 앱을 만들 때마다,
settings.py의 INSTALLED_APPS에 추가해줘야함.
4. Writing Views
모든 데이터 교환에는 요청과 응답이 존재. << 뷰를 사용하는 포인트.
1. playground 폴더의 views.py 열기
뷰 또는 뷰 함수를 정의하는 곳.
*view함수: 요청 받아 응답을 반환하는 함수. 요청핸들러라고도 할 수 있음.
2. views.py 파일 수정(함수작성)

데이터 베이스에서 데이터를 가져올 수 있고, 데이터 변환과 이메일 보내기 등도 가능.
하지만 우선 그냥 hello.html을 반환하는 함수로 설정.
이 뷰 파일을 url에 매핑하고, 해당 url에서 요청이 들어오면 함수가 호출됨.
5. Mapping URLs to Views
네 갑자기 장고 실전으로 들어왔ㅅㅂ니다.
사실 내용 다 까먹었고,, 앞으로 내가 만든 로그인 회원가입 기능 알아서 복습하길
https://youtu.be/KClEOUOeFUQ?si=ubZo42vYfvcWtd5z
이사람 영상 1,2,3 보면서 만들었어요.~
그리고 이제 요리 페이지 만들어볼까 합니다
models.py 만들어주려는데
def __str__(self):
return self.name이런 코드가 쓰임을 발견 .
어떨 때 쓰이는고 하니..
내장 함수와 print 문에서 호출되어 str()객체의 "비공식적인" 문자열 표현을 계산합니다.
이거 왜 안닫힘?
아무튼 와닿지 않음.

블훔,,, 이해해보기